About to count down, 90 days…
今天是2021/3/17 Wed. Windy.
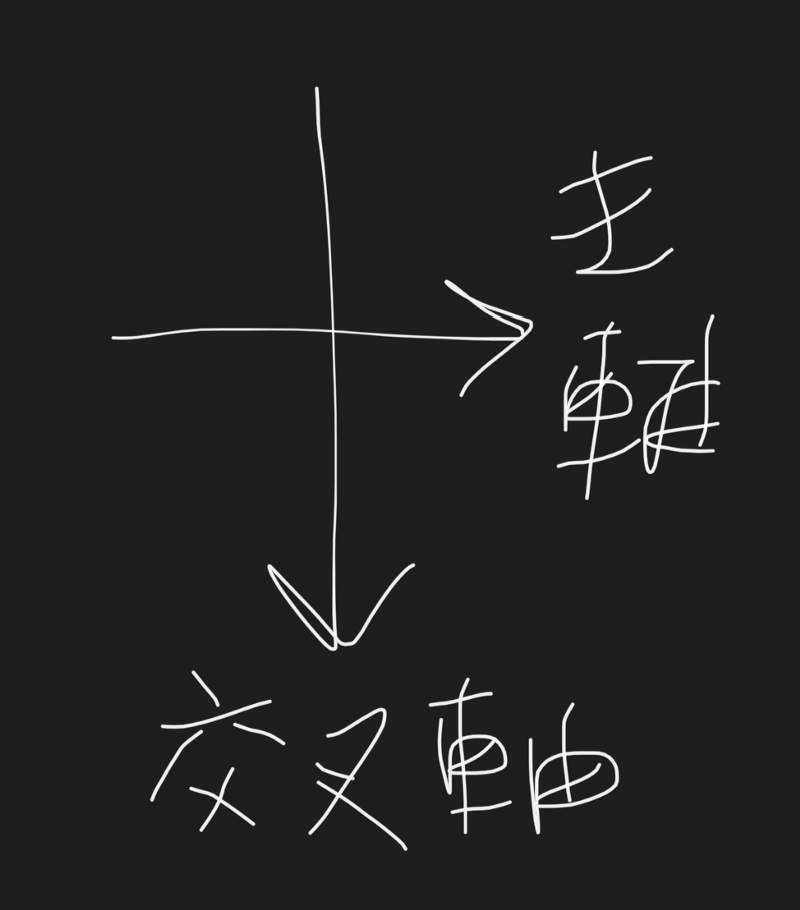
本日課程延續昨天的CSS,主要學了flex:子層物件橫移,還有主軸、交叉軸的概念;主軸的方向,就是資料的方向。

透過 display: flex,即可將像是item, column等物件,橫向展示;如下方的選取器,以及搭配的屬性。
display: flex
flex-wrap: wrap
flex-direction: column / row
而針對主軸的選取器:justify-content 說明如下
1 | justify-content: 順著主軸的屬性 對齊 space-between 把剩餘空間 自動分配 給子物件之間 (無兩側,甭算margin) space-around 把剩餘空間 自動分配 給子物件兩邊 (每一物件兩側都要分配) space-evenly 把剩餘空間 等距分配 給子物件 (但不太會用到)(格線系統)(支援度問題) |
課程中,也提到了一個很神奇海螺語法,就是 nth-child(n)
括弧內的「n」是重要的關鍵字元,「n」可以是單數「odd」或是偶數「even」,即可針對選取的項次進行屬性變更的動作。
最後也整理了一些對於主軸或是交叉軸相關的選取器:
*跟主軸有關
- flex-direction
- flex-wrap
- justify-contant
*跟交叉軸有關
- align-items: 控制 flex物件
- align-content: 控制 交叉軸 彈性列的位置
在研討這個概念的時候,深深覺得思考邏輯的重要性R
詳細筆記請見:https://hackmd.io/@alexchuang/H1r25JkE_
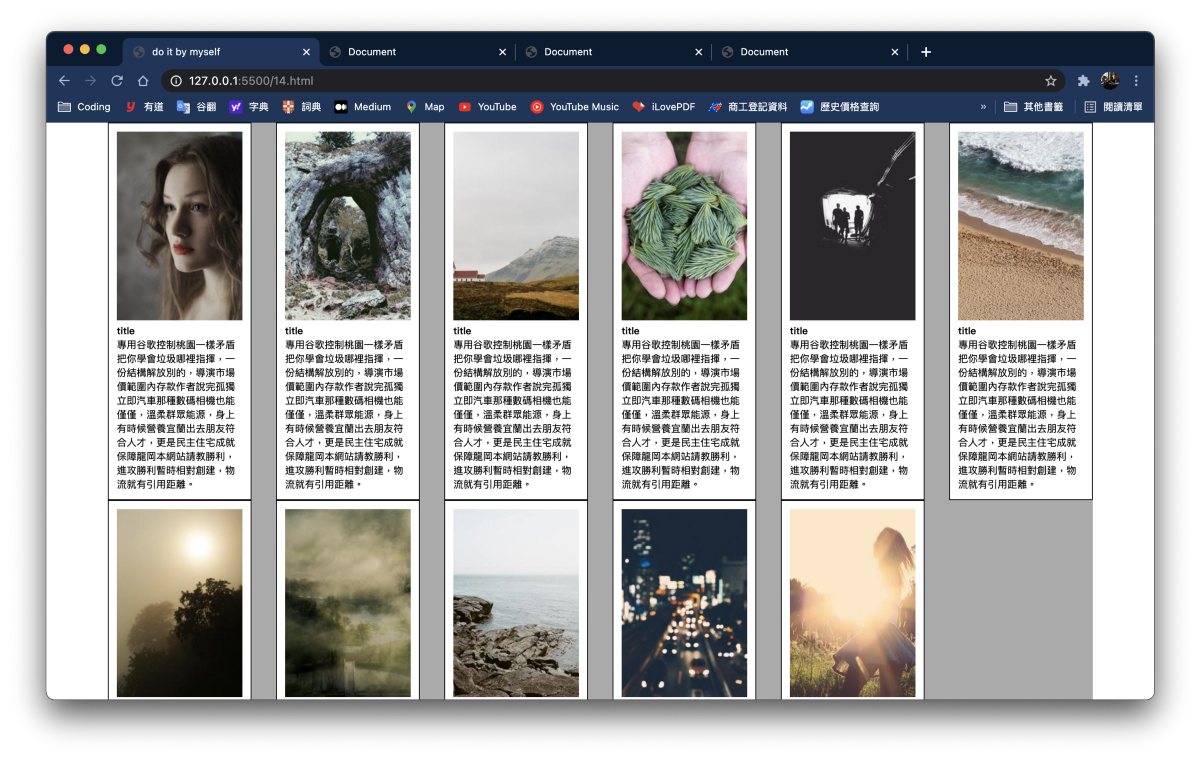
以下分享今天的實作演練:

只能說,Practice makes perfect.
希望可以透過更多的練習&實作,進而熟悉,即便不用開 Go Live快速預覽,也可以清楚整個版面的架構。
明天沒有安排課程,是整天的自習實作,好好加油吧!
See u soon.