
在正式開始前,我想先來分享一個最近很常聽到的東西,通常很多人會建議面試回答問題時,可以用STAR的方式來回答,會比較有條理,面試官也會覺得言之有物。
那STAR分別代表什麼呢?
S-Situation 情境
T-Task 任務
A-Action 行動
R-Result 結果
在舉例自己的過往經歷時,可以帶出該事件的「情境、你被指派的任務、你做了什麼、結果是什麼」,不但有頭有尾,聽者也比較可以去想像。看起來好像很簡單,不過要講得好也是很有學問的!
那本篇文就會以這個模式來練習看看
S-專案需求復刻出 Podcast 平台
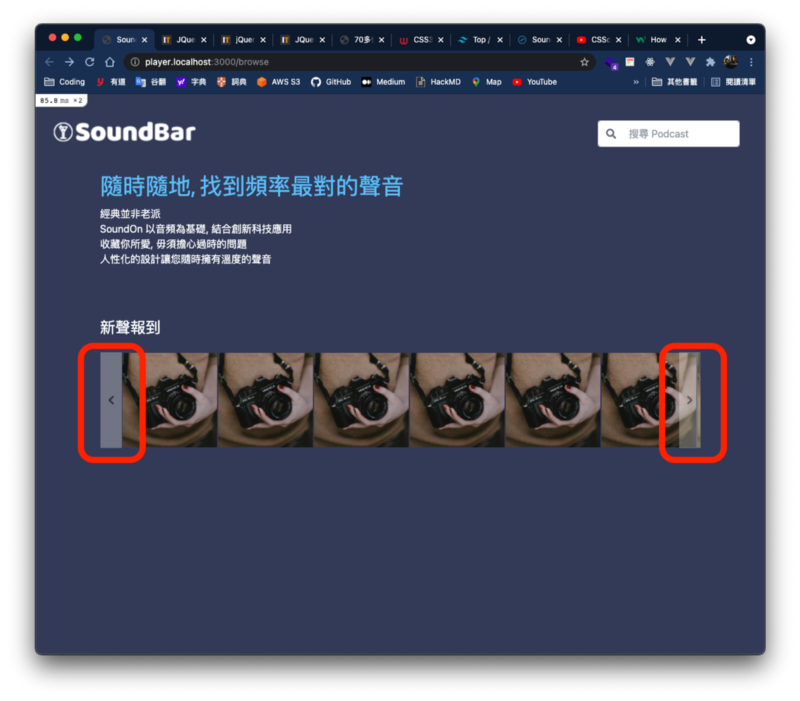
T-實作與官網相同的功能-透過點擊左右鍵,讓指定區域 X 軸左右移動
A-上網搜尋 MDN、StackOverflow
R-成功寫出點擊事件可移動的功能,也順勢學到讓移動更滑順的方法

那要如何完成這樣的功能呢?
1.移動 X 軸-scrollLeft
我們在按鈕下了點擊的監聽事件之後,就可以這麼寫document.getElementById('container').scrollLeft += 20
點下去 X 軸就會往右移動 20px;
相反的如果要往左移動,改寫成 -=20 就可以了
2.捲軸移動更流暢-則是透過 CSS 加上 scroll-behavior: smooth
捲動時就會比較順囉!
MDN 真的是寫程式的好朋友,參考資料如下:https://www.moneysmart.tw/articles/%E6%96%B0%E9%AE%AE%E4%BA%BA-%E9%9D%A2%E8%A9%A6-star%E5%8E%9F%E5%89%87/
https://developer.mozilla.org/zh-CN/docs/Web/API/Element/scrollLeft
https://developer.mozilla.org/en-US/docs/Web/CSS/scroll-behavior