
最近的專案快到尾聲了,也比較有力氣可以去多做些練習題,網路不少前輩分享很多資源,覺得不會太孤單,希望有朝一日自己也會變成厲害的前輩。
其中我發現了這個 slice( ) 用法,針對「陣列」跟「字串」又有一滴滴點的不一樣 🤏 因此想要記錄下來。
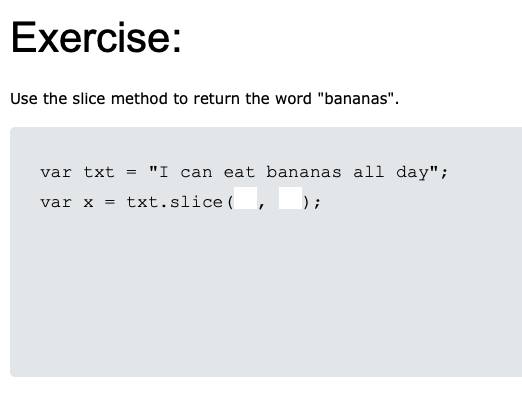
首先,先來看看來自 W3Schools 的題目(字串)

目標是要從字串中取出「bananas」,於是我們使用 slice ( )的方法
「b」是字串中第 11 個字母,而「s」是字串中第 17 個字母;
Answer:
var x = txt.slice(10, 17); 就可以取出好吃的香蕉囉 🍌
字串的規則:slice(beginIndex) / slice(beginIndex, endIndex)
不會取出 beginIndex,不過 endIndex 則會取出來
接下來,來看看另外一個範例
若要從陣列中取出 MacBook 跟 AirPods,則應該要這麼寫 👀
products.slice(2, 4); 就會把工程師必備的麥書跟耳機拿出來了
1 | slice(start) / slice(start, end) |
陣列規則:會取出 start,不會取出 end
我們直接讓他們面對面,超級比一比
*字串:slice( beginIndex, endIndex ) — 不會取出 begin,會取出 end
*陣列:slice( start, end ) —會取出 start,end 不會
一個 slice 就這麼有學問,不要搞混啦~(結果只有我會搞混?)
如以上分享有誤或需要調整的地方,還請路過大大不吝指教 🙇