如何架一個自己的網站呢?
花了不少時間,終於架好了自己的部落格,同時也客製化了一些小設定,像是在頁籤放上一個 icon 小圖等等。
同時也感謝很多前輩大大的分享,因此我打算也自己整理一篇,除了可以讓自己的學習輸出,更希望可以為也想要自己架設部落格的朋友幫上忙。
==本篇文將針對 Mac 使用者==
本文目的是要透過 GitHub Pages + Hexo 架設個人部落格
*環境要求
電腦需要先安裝好下列項目:
*新增 GitHub Repo
登入 GitHub 後
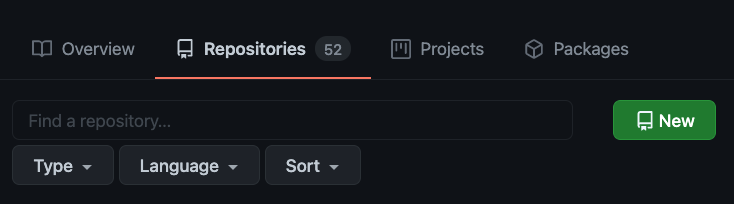
新建一個 Repositories

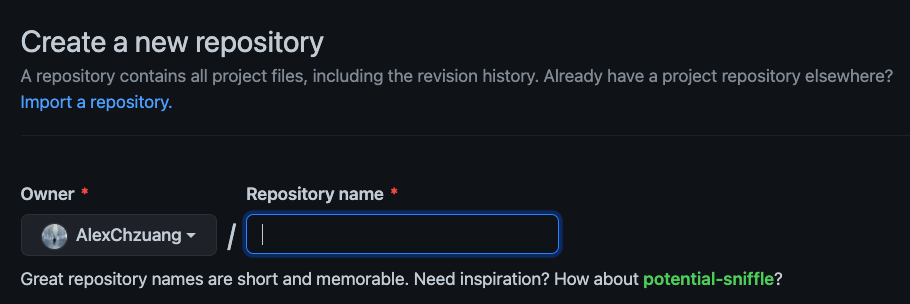
Repo 取名為「自己的帳號名稱.github.io」
像我就是 alexchzuang.github.io

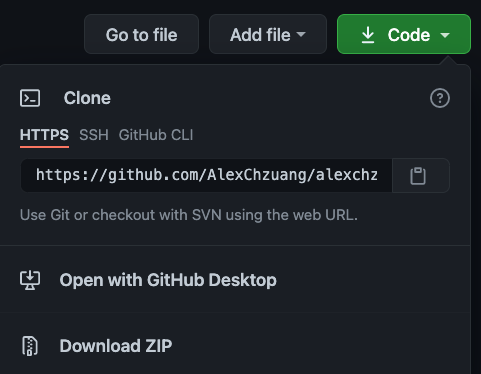
- 建立以後,點擊綠色框框的 Code,複製一下 HTTPS 的網址,待會用得到

*安裝 Hexo 相關套件
- 打開終端機輸入
npm install -g hexo-cli hexo init myblog初始化 Hexo,並建立一個叫 myblog 的資料夾(名字可以自己取喔)cd myblog進入剛剛建立的 myblog 資料夾npm install安裝 Hexo 套件npm install hexo-deployer-git --save安裝 git 部署套件
先把待會會用到的都先裝起來,就不用終端機 & Vscode 來回切換 lo
PS:
想要驗證是不是有成功的話,可以啟動伺服器 npx hexo server
打開瀏覽器,網址輸入 localhost:4000 就可以看到網頁了
*部落格相關設定
我們來看一下 myblog 資料夾(上面第二點建立的)裡面,找到 _config.yml 檔案,用 Vscode 打開來編輯吧!
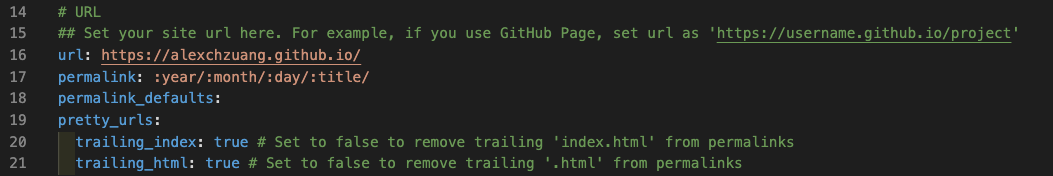
打開後,可以修改 6-12 行:
1 | * title: #部落格標題 |
以及第 16 行,改成填入自己的 GitHub 連結
大概就完成了初步設定囉~

*主題選擇
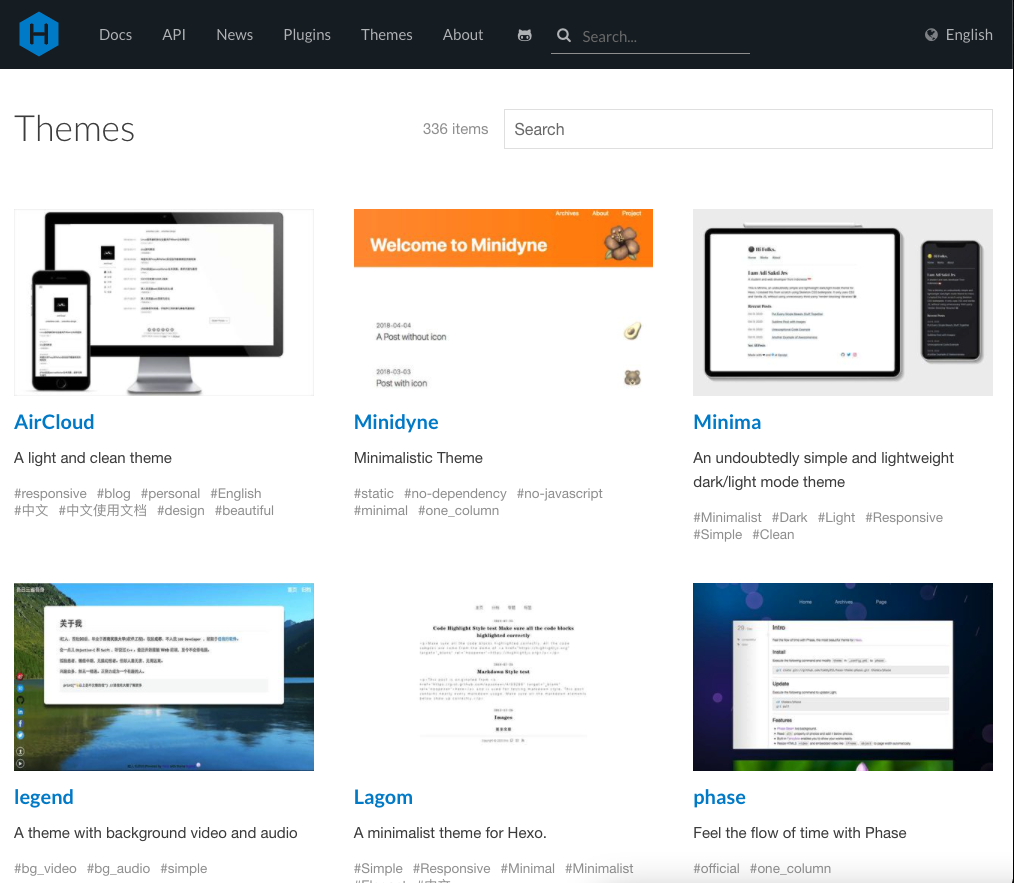
另外 Hexo 官網還提供了百百種的樣式讓我們選擇,點這邊
可以依照個人喜好挑選,點藍色標題進去就會連到創作者的 GitHub,Readme 會有安裝主題的教學
PS 每個主題安裝步驟都不太一樣,要再研究一下

我選的主題 Clean-Blog,沒有把繁體中文優化的很好,我自己還有再調整,也有再客製化成自己喜歡的樣子~
可以透過開發者工具找查對應的 HTML/CSS,直接在 Vscode 找出來修改就可以囉!
*新增部落格文章
- 終端機輸入
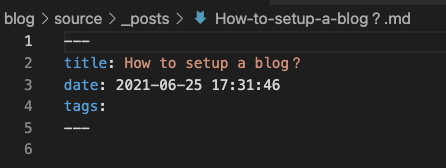
npx hexo new "輸入你的文章名稱" - 會在
/source/_posts底下建立你剛剛新建立的文章檔案,會是一個 .md 檔案,支援 markdown 很方便~

上面可以自己再修改文章的標題,也可以再新增 tags(標籤) / categories(分類)
*部署到 GitHub
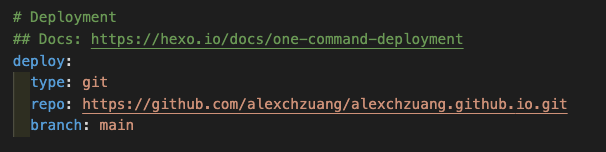
我們回到 _config.yml,會在最下面看到 Deployment 部署,貼上剛剛在 GitHub 複製的網址在 repo 欄位

可以留意一下 GitHub 上 repo 的 branch 分支是不是 main
(新的預設是 main,如果是 master 再把 branch 改 master 就好了 )
接著!回到終端機輸入最重要的三個指令:
1 | $ npx hexo cl - clean 清除之前建立的靜態檔案 |
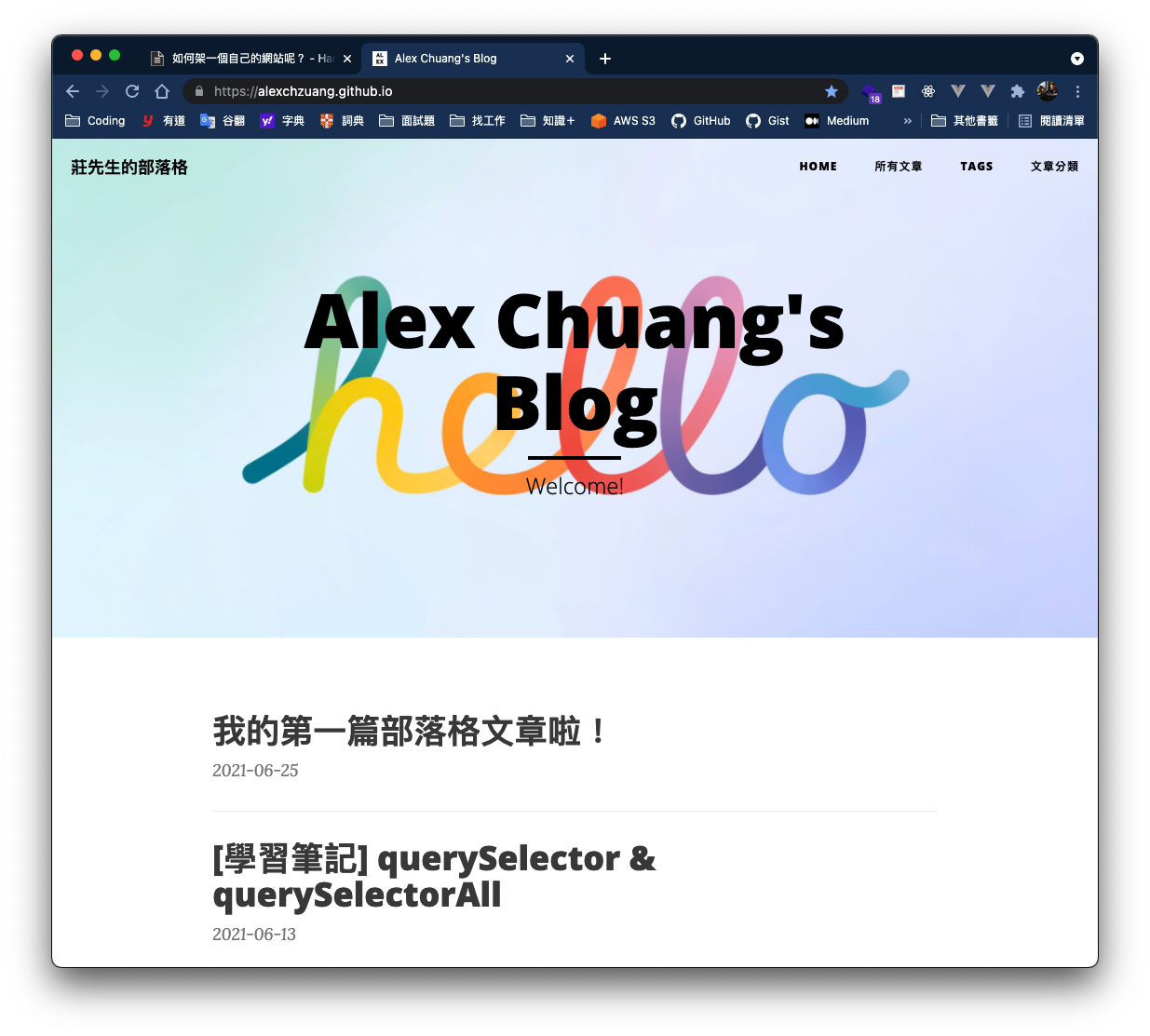
就可以把我們辛苦建立的部落格部署到 GitHub 上了!
這樣就有專屬自己的部落格網站囉~

以上分享希望能幫上忙,如有遺漏的地方還請多包涵
祝福大家都可以設定成功!!